Run-in flow flow-root contents 複数のキーワード値を追加 CSS Ruby Layout Module Level 1 display の定義. The overflow-wrap CSS property applies to inline elements setting whether the browser should insert line breaks within an otherwise unbreakable string to prevent text from overflowing its line box.

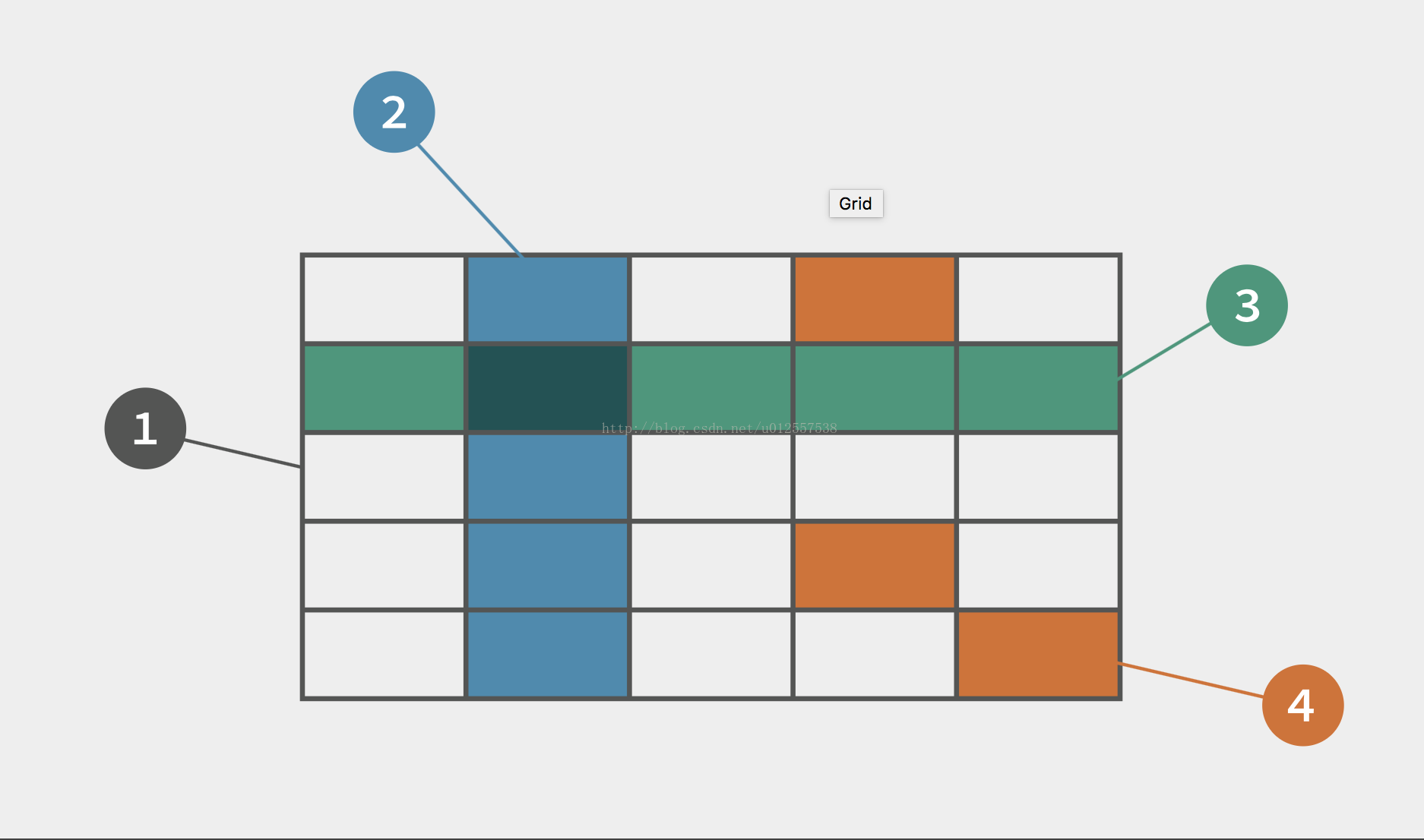
Css Grid布局浅谈 Xx雨中人

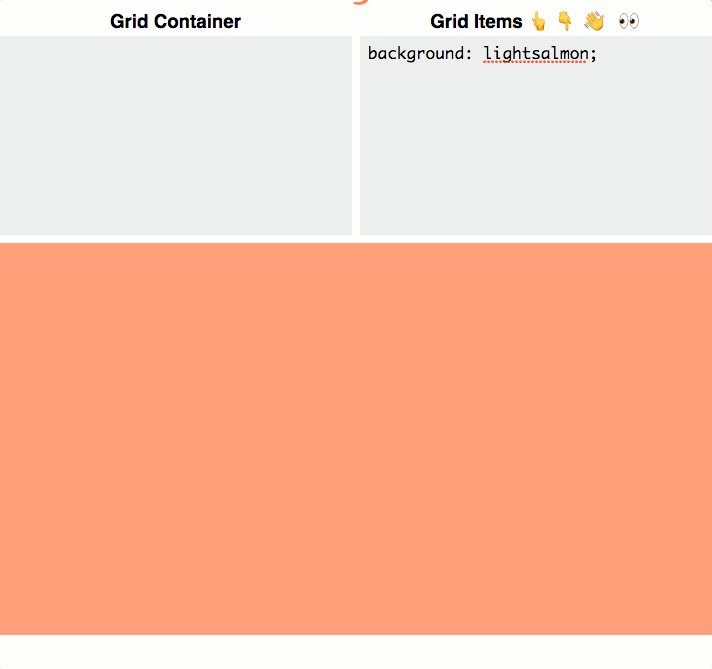
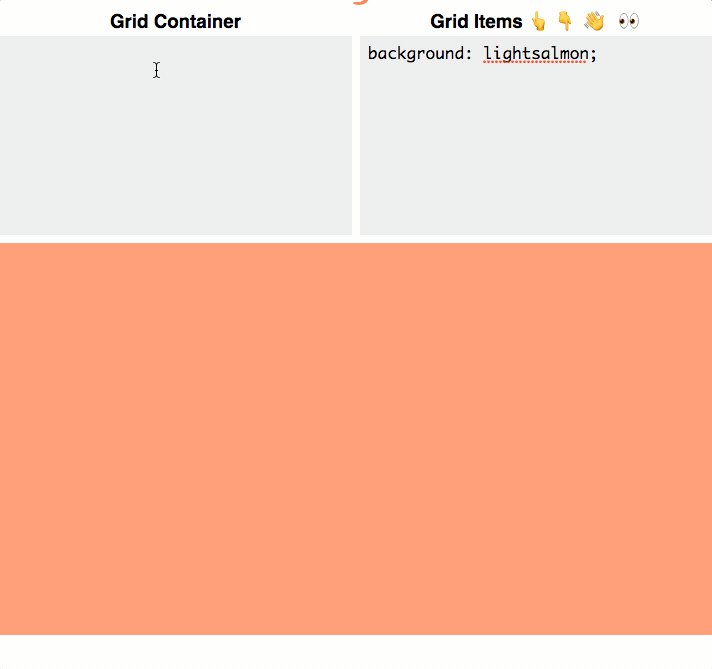
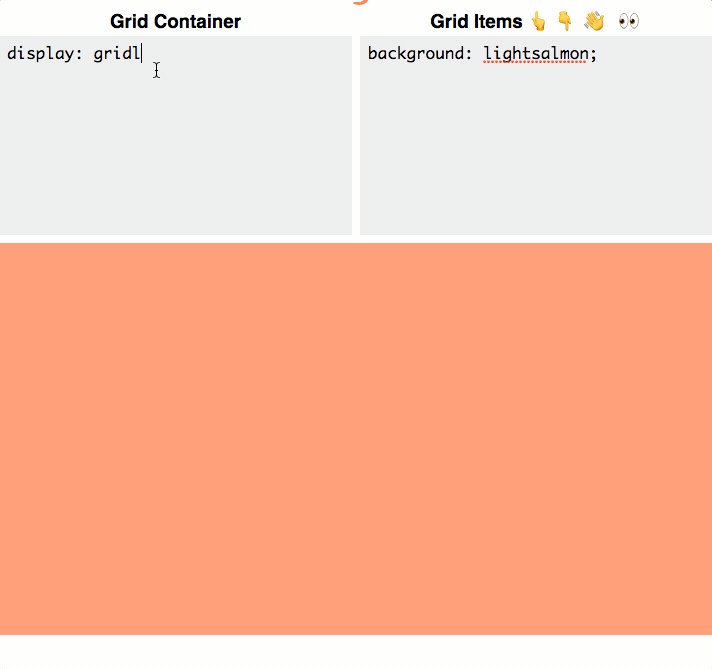
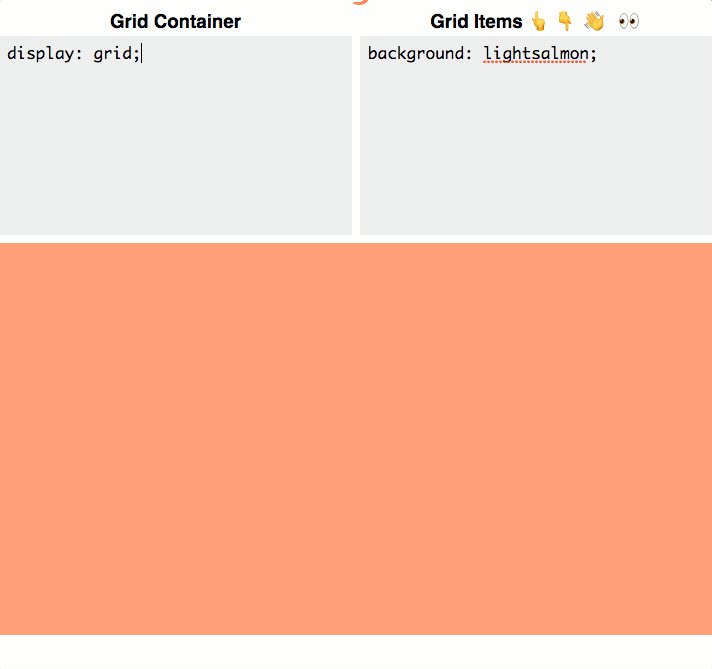
Css Grid 啟用方式 By Tim Tim S Home Sep 2021 Medium

Css Grid 布局 Mob604756fd2a33的技术博客 51cto博客
In contrast to word-break overflow-wrap will only create a break if an entire word cannot be placed on its own line without overflowing.

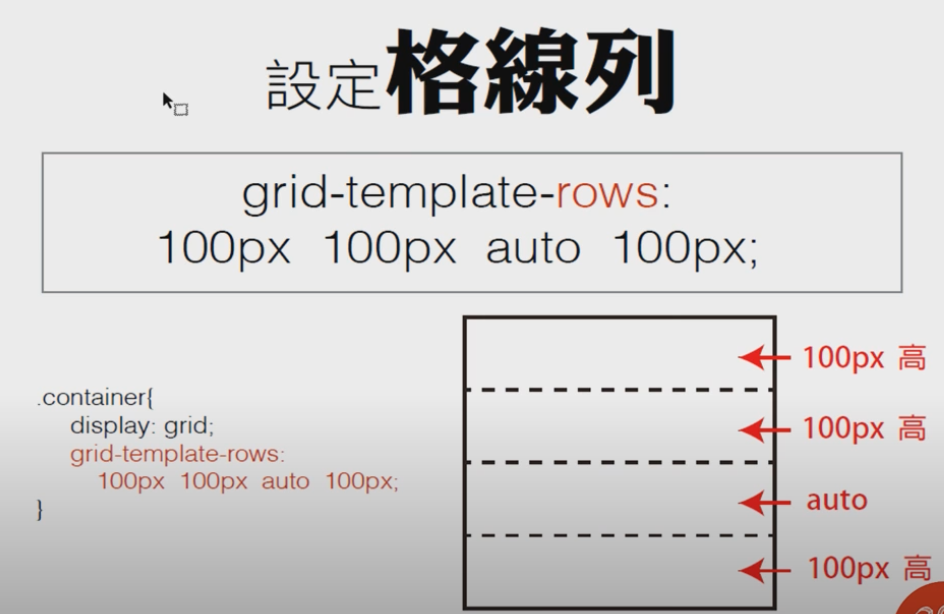
Css grid 自動. CSS Grid Layout display の定義. CSS Display Module Level 3 display の定義. Finally here is hoping that future revisions of CSS address authors need to do these kind of things even more elegantly -- revisit the notion of computed vs used and resolved values and consider whether transitions should apply to computed values including transitions with width and height which currently get a bit of a special treatment.
CSSのGrid Layout Module以下Grid Layoutとはウェブサイトのレイアウトを構築するための新しい仕様です今まではウェブサイトのレイアウトを実現するためにfloatやFlexboxを使っていた方が多いのではないでしょうか Grid Layoutを使えばHTML要素の構造を汚さず従来の手法に. Grid box モデル. Ruby ruby-base ruby-text ruby-base-container ruby-text-container の値を追加.

如何在css Grid里让repeat自动占满 百度经验

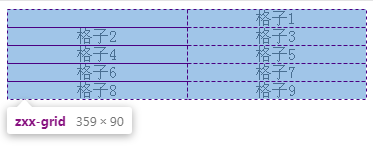
Css Grid Auto Flow深入理解 张鑫旭 鑫空间 鑫生活

安于故俗 溺于joe 文 Grid Layout 二部曲 流動排列與隱式網格的小藏識 7 12修正

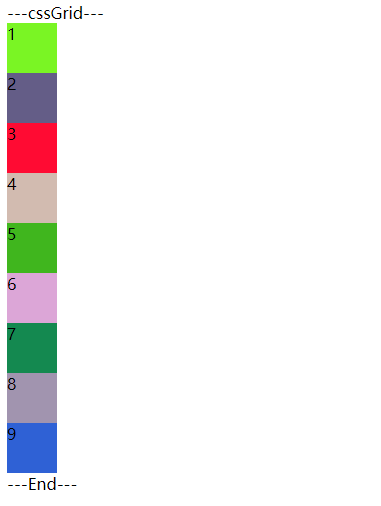
Css趋势 网格布局grid 简书
Css网格在行动中的10种创造性布局代码片段 梦怡商城开发
Css Grid Layout常用布局表示法 简乐君 程序员资料 程序员资料
你肯能不太熟知的布局技巧 Segmentfault 思否

Css Grid网格布局 夏之轩语 博客园